CSS 박스 모델
height/ width(크기)
width/height : HTML 요소의 너비/높이 설정 -기본값 auto
max-width/height : HTML요소가 가질 수 있는 최대 너비/높이 설정 -기본값 none
ㄴ줄어드는 웹브라우저의 크기에 맞춰 해당 HTML의 너비도 자동으로 줄어든다.
min-width/height : HTML요소가 가질 수 있는 최대 너비/높이 설정 -기본값 0
ㄴ설정된 너비 이하로 줄어들면, HTML은 줄어들지 않고 수평 스크롤바를 생성한다.
units(크기 단위)
CSS에서 사용하는 크기 단위 : %, em, px, cm, mm, inch 등
1em = 100%
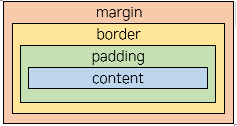
box model

content(내용) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
padding : 내용과 테두리 사이의 간격, 눈에 보이지 않음
border(테두리) : 내용과 패딩 주변을 감싸는 테두리
margin : 테두리와 이웃하는 요소 사이의 간격, 눈에 보이지 않음
ex)
div {
width: 320px;
padding: 10px;
border: 5px solid maroon;
margin: 0;
}
padding : 내용과 테두리 사이의 간격인 패딩 영역의 크기를 설정
padding : 모든 padding 속성을 이용한 스타일을 한 줄에 설정
ex) div.four { padding: 20px 50px 30px 50px; }
div.three { padding: 20px 50px 30px; }
padding-top/ right/ bottom/ left : 위/오른쪽/아래/왼쪽의 패딩(padding) 값을 설정
border(테두리)
border : 모든 border속성을 이용한 스타일을 한 줄에 설정
border-style : 테두리를 다양한 모양으로 설정
dotted : 테두리를 점선으로 설정
dashed : 테두리를 약간 긴 점선으로 설정
solid : 테두리를 실선으로 설정
double : 테두리를 이중 실선으로 설정
groove : 테두리를 3차원인 입체적인 선으로 설정, border-color 속성값에 영향을 받음.
ridge : 테두리를 3차원인 능선효과가 있는 선으로 설정, border-color 속성값에 영향을 받음.
inset : 테두리를 3차원인 내지로 끼운 선으로 설정, border-color 속성값에 영향을 받음.
outset : 테두리를 3차원인 외지로 끼운 선으로 설정, border-color 속성값에 영향을 받음.
none : 테두리를 없앰.
hidden : 테두리가 존재하기는 하지만 표현되지는 않음.
border-width : 테두리의 너비 설정 ex) border-style: dotted; border-width: 5px; }
border-color : 테두리의 색상 설정
border-top/right/bottom/left-style/width/color로 활용가능
border-radius : 모든 border-radius속성을 이용한 스타일을 한 줄에 설정
border-image : 모든 border-image속성을 이용한 스타일을 한 줄에 설정
margin
margin : 모든 margin속성을 이용한 스타일을 한 줄에 설정
ㄴmargin값을 auto로 설정하면, HTML요소의 마진을 자동으로 설정, 부모요소 정중앙에 위치
outline
outline : 모든 outline속성을 이용한 스타일을 한 줄에 설정
outline-style : 아웃라인을 다양한 모양으로 설정
outline-width : 아웃라인의 너비 설정
outline-color : 아웃라인 색상 설정
outline-offset : 테두리와 아웃라인 사이의 여백 설정
