728x90
반응형
//폼을 만든다.
//공백있을 경우 추가하기를 누르면 해당 공백을 입력하라는 창을 띄우며 해당칸에 입력을 받는다.
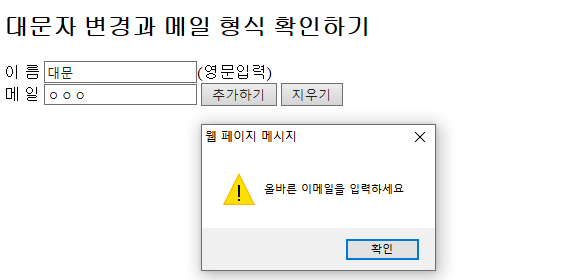
//메일 입력시 이메일 형식이 아닌경우 올바른 형식을 입력하라는 경고창을 띄우며, 입력한 내용을 블럭처리한다.
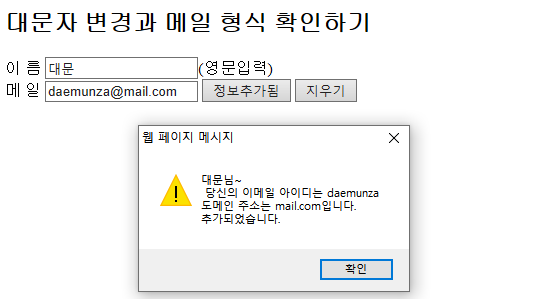
//모든 칸 입력 후 추가하기를 누르면 추가하기 버튼의 내용을 정보추가됨으로 변경한다. 동시에 이름, 이메일 아이디와 도메인 주소를 분리하여 출력하는 메시지창을 띄운다.
//지우기를 누르면 폼을 리셋한다.





<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body onload="frm3.name.focus()">
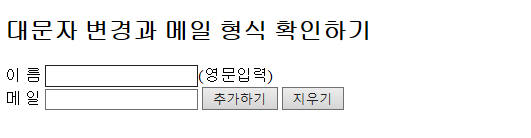
<h2>대문자 변경과 메일 형식 확인하기</h2>
<form name="frm3">
이 름 <input type="text" name="name">(영문입력)<br>
메 일 <input type="text" name="maill">
<input type="button" name="add" value="추가하기" onclick="addd()">
<input type="button" value="지우기" onclick="rese()">
</form>
<script>
function addd()
{
var doma=frm3.maill.value.indexOf("@");
frm3.name.value=frm3.name.value.toUpperCase();
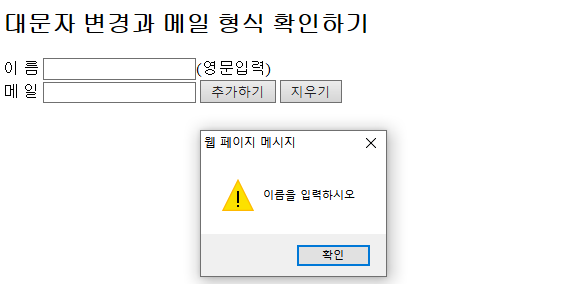
if(frm3.name.value=="")
{
alert("이름을 입력하시오");
frm3.name.focus();
}
else if(frm3.maill.value=="")
{
alert("이메일을 입력하세요");
frm3.maill.focus();
}
else if(doma==-1)
{
alert("올바른 이메일을 입력하세요");
frm3.maill.select();
}
else
{
frm3.add.value="정보추가됨";
alert(frm3.name.value+"님~\n 당신의 이메일 아이디는 "+frm3.maill.value.slice(0,doma)
+"\n도메인 주소는 "+frm3.maill.value.slice(doma+1)+"입니다.\n추가되었습니다.");
}
}
function rese()
{
frm3.reset();
frm3.name.focus();
}
</script>
</body>
</html>728x90
반응형
