728x90
반응형
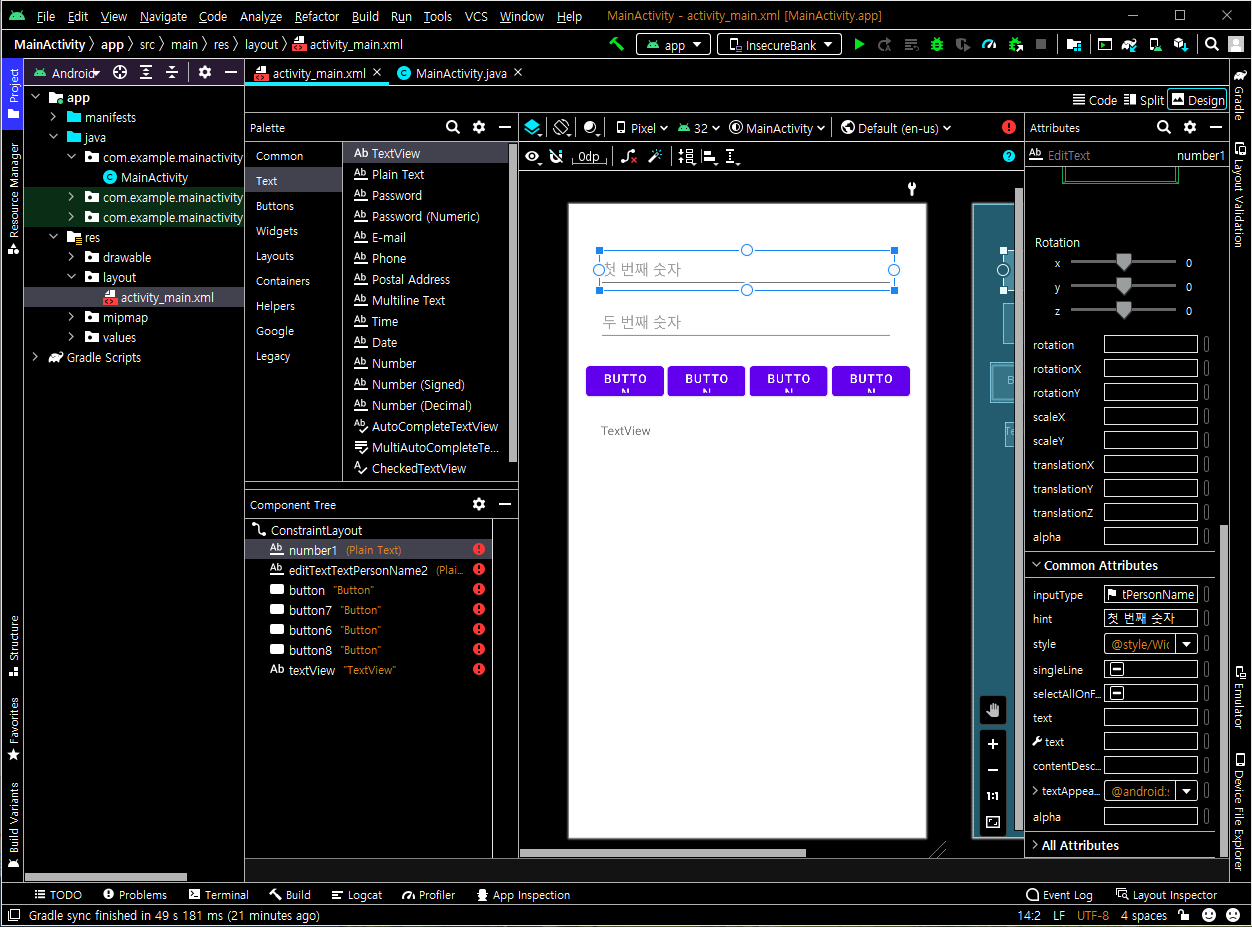
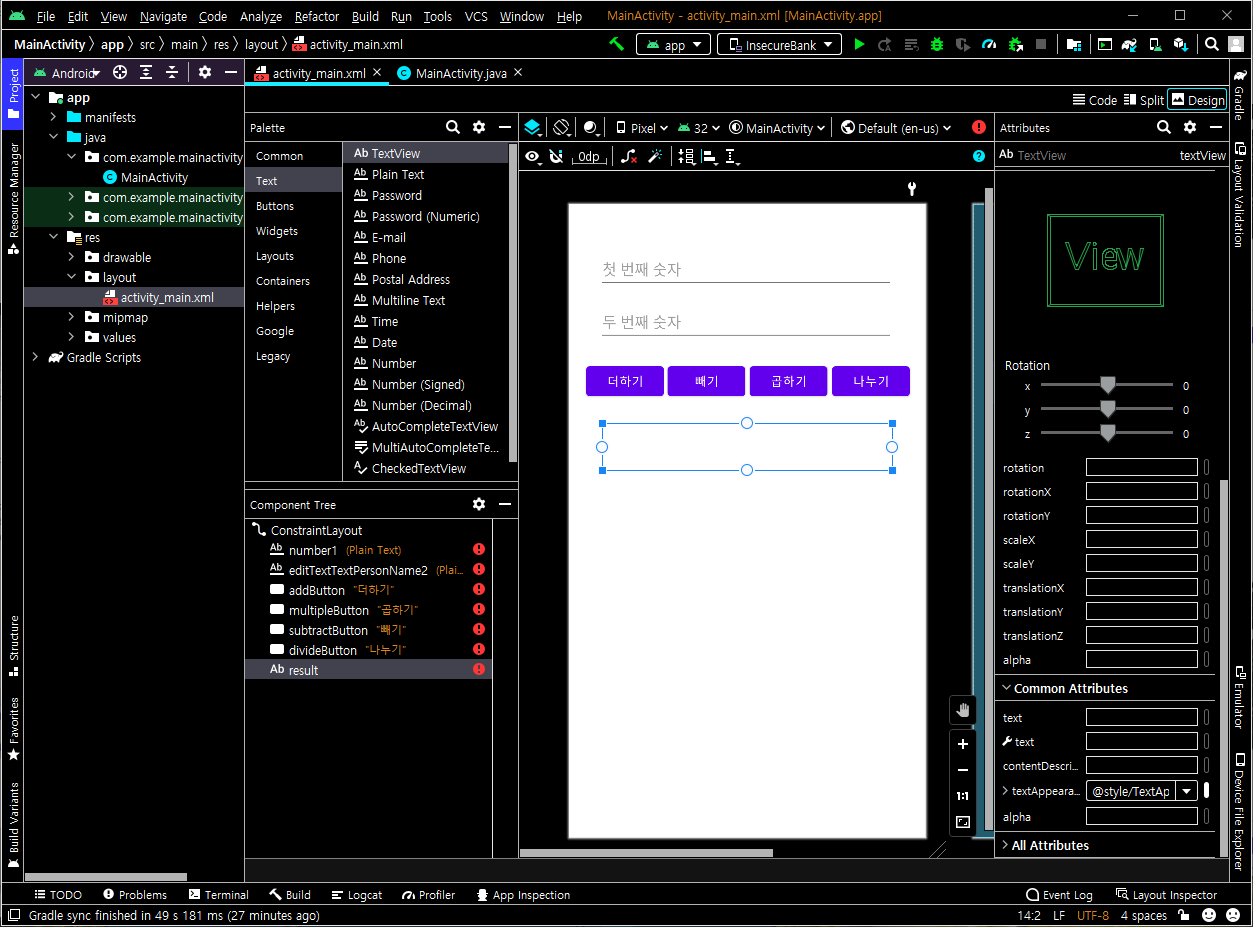
화면 만들기




코드 작성
- MainActivity.java
package com.example.mainactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import java.net.InterfaceAddress;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// 덧셈
public void addClick(View v) {
EditText number1 = (EditText) findViewById(R.id.number1);
EditText number2 = (EditText) findViewById(R.id.number2);
TextView result = (TextView) findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1 + n2));
}
// 뺄셈
public void subtractClick(View v) {
EditText number1 = (EditText) findViewById(R.id.number1);
EditText number2 = (EditText) findViewById(R.id.number2);
TextView result = (TextView) findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1 - n2));
}
// 곱셈
public void multipleClick(View v) {
EditText number1 = (EditText) findViewById(R.id.number1);
EditText number2 = (EditText) findViewById(R.id.number2);
TextView result = (TextView) findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1 * n2));
}
// 나눗셈
public void divideClick(View v) {
EditText number1 = (EditText) findViewById(R.id.number1);
EditText number2 = (EditText) findViewById(R.id.number2);
TextView result = (TextView) findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1 / n2));
}
}
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/number1"
android:layout_width="340dp"
android:layout_height="54dp"
android:layout_marginStart="24dp"
android:layout_marginTop="52dp"
android:ems="10"
android:hint="첫 번째 숫자"
android:inputType="textPersonName"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/number2"
android:layout_width="340dp"
android:layout_height="48dp"
android:layout_marginStart="24dp"
android:layout_marginTop="116dp"
android:ems="10"
android:hint="두 번째 숫자"
android:inputType="textPersonName"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/addButton"
android:layout_width="90dp"
android:layout_height="48dp"
android:layout_marginStart="4dp"
android:layout_marginTop="184dp"
android:onClick="addClick"
android:text="더하기"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/subtractButton"
android:layout_width="90dp"
android:layout_height="48dp"
android:layout_marginStart="100dp"
android:layout_marginTop="184dp"
android:onClick="subtractClick"
android:text="빼기"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/divideButton"
android:layout_width="90dp"
android:layout_height="48dp"
android:layout_marginStart="296dp"
android:layout_marginTop="184dp"
android:onClick="divideClick"
android:text="나누기"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/multipleButton"
android:layout_width="90dp"
android:layout_height="48dp"
android:layout_marginStart="198dp"
android:layout_marginTop="184dp"
android:onClick="multipleClick"
android:text="곱하기"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/result"
android:layout_width="335dp"
android:layout_height="54dp"
android:layout_marginStart="28dp"
android:layout_marginTop="252dp"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
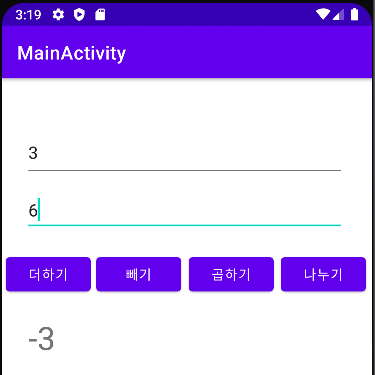
결과물

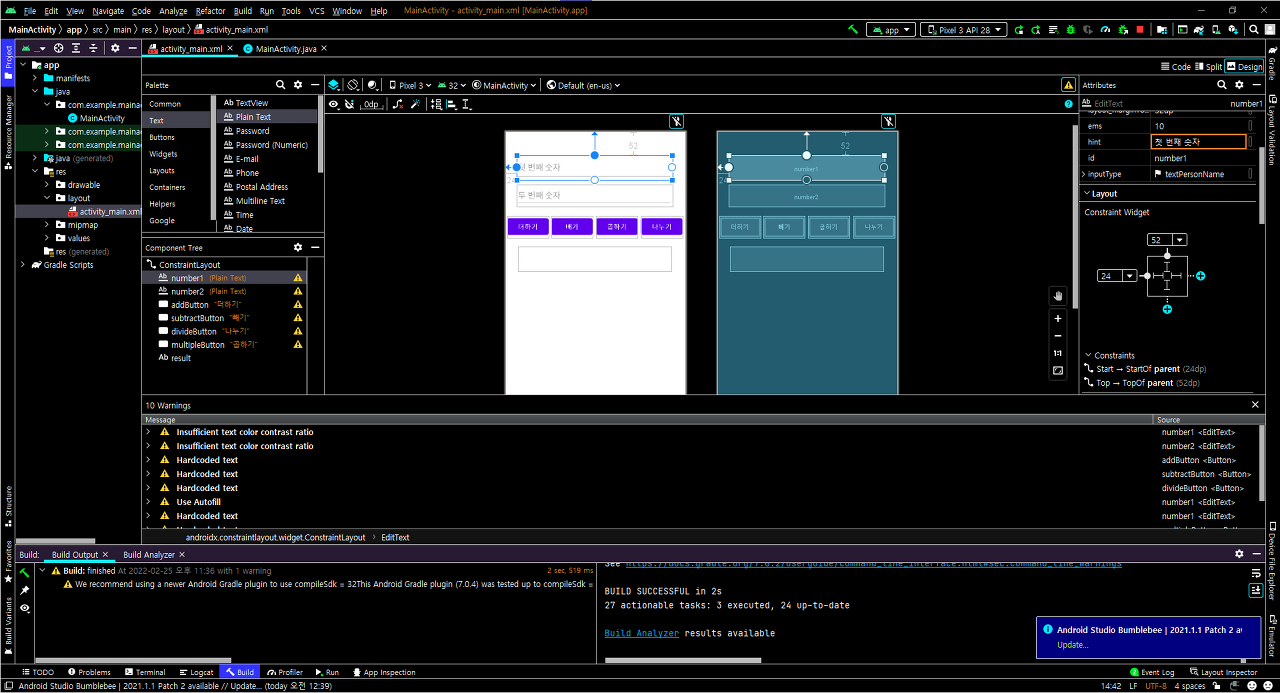
+++ 안드로이드 스튜디오 화면 구성 겹치는 경우
- 레이아웃 좌측, 상측 +버튼 눌러서 스프링 연결

728x90
반응형
