728x90
반응형


<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h2> 객체 실습 </h2>
<hr>
<p id="var1">첫번째 영역입니다.</p> <p id="var2">두번째 영역입니다</p> <p id="var3">세번째 영역입니다</p>
<hr>
<script>
document.write("글자가 써집니다.");
document.getElementById("var1").innerHTML="결과 내용";
var car={name: 'Sonata', speed: 100, color: 'white'};
document.getElementById("var1").innerHTML="자동차 이름 : " + car['name'];
document.getElementById("var2").innerHTML="자동차 속도 : " + car.speed;
document.getElementById("var3").innerHTML="자동차 색상 : " + car.color;
document.write("\n");
</script>
</body>
</html>
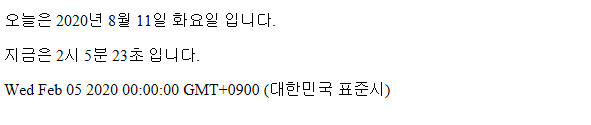
Date 객체


<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="var1">첫번째 영역입니다.</p>
<p id="var2">두번째 영역입니다.</p>
<p id="var3">세번째 영역입니다.</p>
<script>
a();
function a()
{
today=new Date()
//요일 배열
week=["일", "월", "화", "수", "목", "금", "토"];//week[2]
document.getElementById("var1").innerHTML="오늘은 "+
today.getFullYear()+ "년 "+ (today.getMonth()+1) +"월 "+
today.getDate()+"일 " + week[today.getDay()] +"요일 입니다.";
document.getElementById("var2").innerHTML="지금은 "+
today.getHours()+ "시 "+ today.getMinutes()+ "분 "+ today.getSeconds()+ "초 입니다.";
document.getElementById("var3").innerHTML= new Date(2020,1,5);
//괄호안의 흐르는 시간을 계산
setTimeout("a()", 1000);
}
</script>
</body>
</html>
문서객체
createElement createTextNode appendChild


당신의 이름은 무엇입니까? 클릭 : "내 이름은 홍길동이야"를 누르는 대로 출력
//글자속성 메소드

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<hr>
<br>
<script>
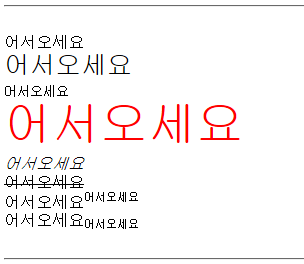
//글자속성 메소드
var str="어서오세요";
var str1=new String("가나다라마바사");
document.write(str + "<br>");
document.write(str.big().big().big() + "<br>");
document.write(str.small() + "<br>");
document.write(str.fontsize(7).fontcolor("red") + "<br>");
document.write(str.italics() + "<br>");
document.write(str.strike() + "<br>");
document.write(str+str.sup() + "<br>");
document.write(str+str.sub() + "<br>");
</script>
</body>
</html>
//문자열 위치 메소드

<script>
//문자열 위치 메소드
document.write(str.charAt(3)+"<br>"); //3번방 위치에 있는 글자는? 0.1.2.3 순서
document.write(str.indexOf("오", 5)+"<br>"); //'오'글자를 앞에서 5번방부터 찾아라
document.write(str.lastIndexOf("오")+"<br>");
document.write(str.lastIndexOf("오",5)+"<br>"); //'오'글자를 뒤에서 5번방부터 찾아라
</script>
문자열 추출 메소드
substring(n번재부터 m번째까지)
slice(n번재부터 m번째까지)
ㄴ두 개 결과는 같음
substr(n번째부터 m개)

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!--문자열 추출 메소드
substring(n번재부터 m번째까지)
slice(n번재부터 m번째까지)
ㄴ두 개 결과는 같음
substr(n번째부터 m개) -->
<hr>
<script>
str1 = "https://lieadaon.tistory.com/"
str2 = "Welcome to my Home!!"
document.write("str1 = "+ str1 + "<p>");
document.write("str2 = "+ str2 + "<p>");
document.write("str1의 10번째 문자는 : " + str1.charAt(9) + "<br>");
document.write("str2의 첫번째 m 위치는 : " + str2.indexOf("m") + "<br>");
document.write("str2의 6부터 11번째까지 문자 : " + str2.slice(5,12) + "<br>");
</script>
<br><br><br>
</body>
</html>728x90
반응형
