[ 실습 : 마이크로 서비스 기반 번역 웹 서비스(POST) ]

1. 번역 API 게이트웨이용 람다 함수 생성
- 람다 함수 생성 (람다 함수 이름 : lambda_for_translate_service)
- 람다 함수 실행 역할 생성 (람다 역할 이름 : role_for_translate_service)
2. 람다 함수 소스코드 작성
3. 람다 함수 역할 수정
- 정책 생성 및 검토 (정책 이름 : Policy_for_translate_service)
- 기존 관리형 정책 선택 (TranslateFullAccess)
4. 람다 API 게이트웨이 설정
5. Index.html 파일 수정 및 S3 버킷 생성
6. S3 버킷에 수정파일 업로드
7. 번역 서비스 정적 웹사이트 설정 및 테스트
1. 람다 함수 생성하기
- 가장 먼저 Lambda 서비스로 이동해서 함수를 생성한다.

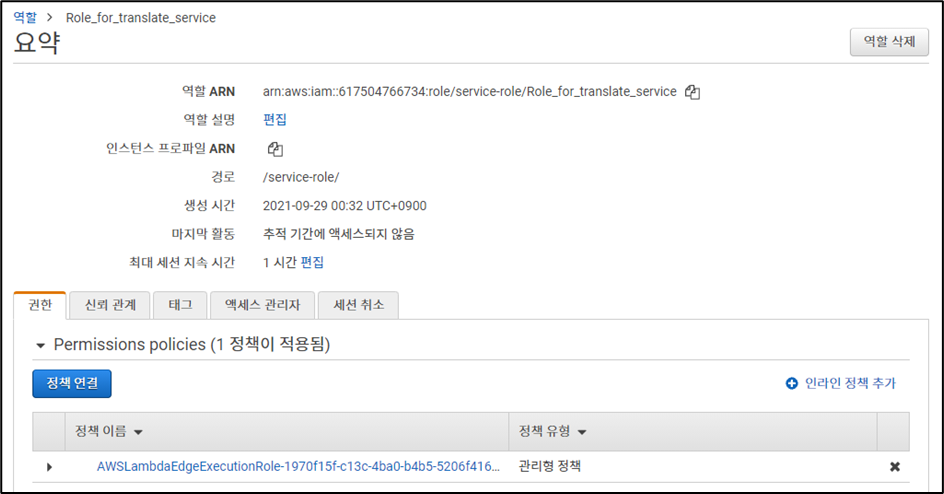
- 생성 후 보이는 화면에서 [구성] - [권한]의 해당 역할을 클릭해서 IAM 권한 설정을 하러 이동한다.

- [역할] 탭에서 아까 입력했던 역할 이름을 검색하고, 해당 이름을 클릭한다.

- 열리는 페이지에서 [정책연결] 을 누른다.

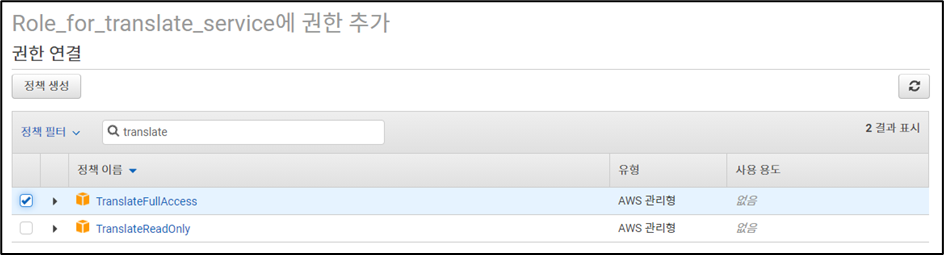
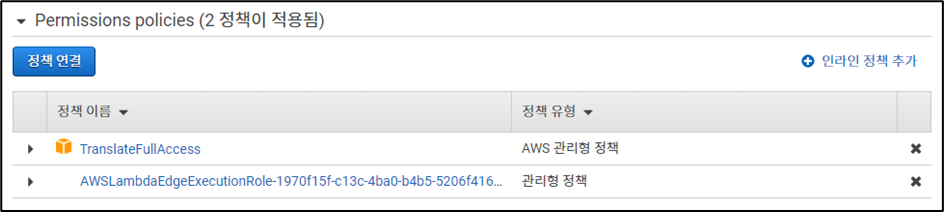
- AWS에 이미 있는 정책인 TranslateFullAccess 정책을 선택 후 정책을 연결한다.


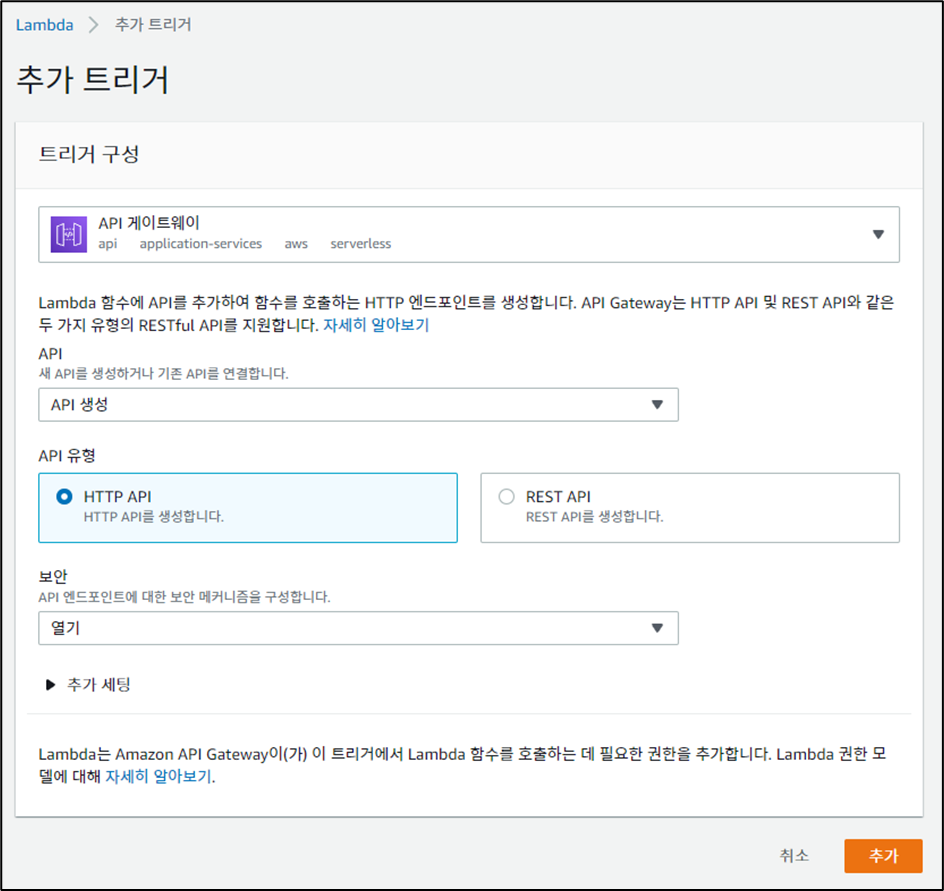
2. 트리거 추가하기
- 트리거는 다음과 같이 생성한다.
- API 게이트웨이 선택
API 유형 : HTTP API

- POST 방식의 서비스이므로 uri에서 요청과 응답이 불가능해서 폼이 있는 페이지를 사용한다.
· 33번줄의 fetch 부분은 자신의 트리거인 API게이트웨이 엔드포인트 주소로 변경하면 된다.
· 해당 코드는 S3서비스에서 사용한다.
-> 소스코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>번역웹사이트</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col align-self-center">
<form action="javascript:void(0)">
<div class="form-group">
<label>텍스트를 입력해주세요.</label>
<textarea class="form-control" id="textInput" rows="3"></textarea>
</div>
<button onclick="sendReqeust()" class="btn btn-primary">Submit</button>
</form>
<h5 id="resultText"></h5>
</div>
</div>
</div>
</body>
<script type="text/javascript"></script>
</html>
", {
method: "POST",
body: JSON.stringify({
text:inputSelector.value
})
}).then(function (response) {
return response.text().then(function(text) {
resultText.innerHTML = text;
});
})
}
</script>
</html>
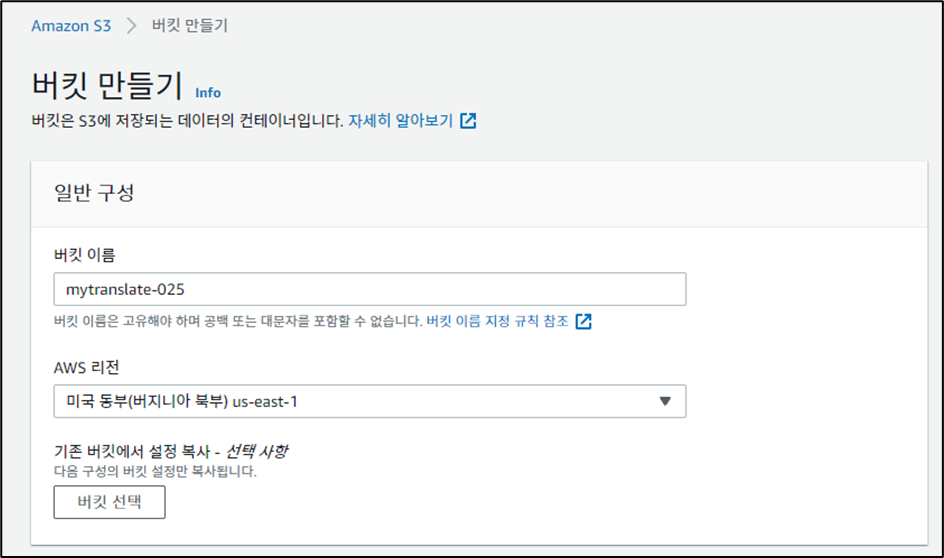
3. S3 정적페이지 운영하기
(버킷 만들기)
- 아래와 같이 설정 후 버킷을 생성한다.
- 버킷 이름 : mytranslate-025
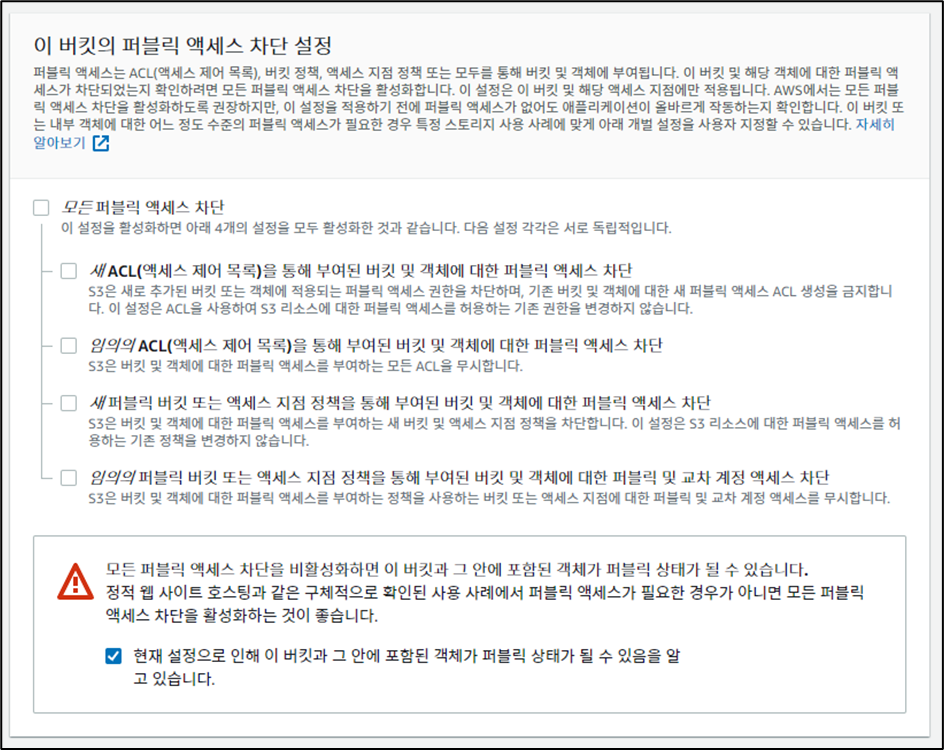
버킷의 퍼블릭 액세스 차단 설정 체크 해제


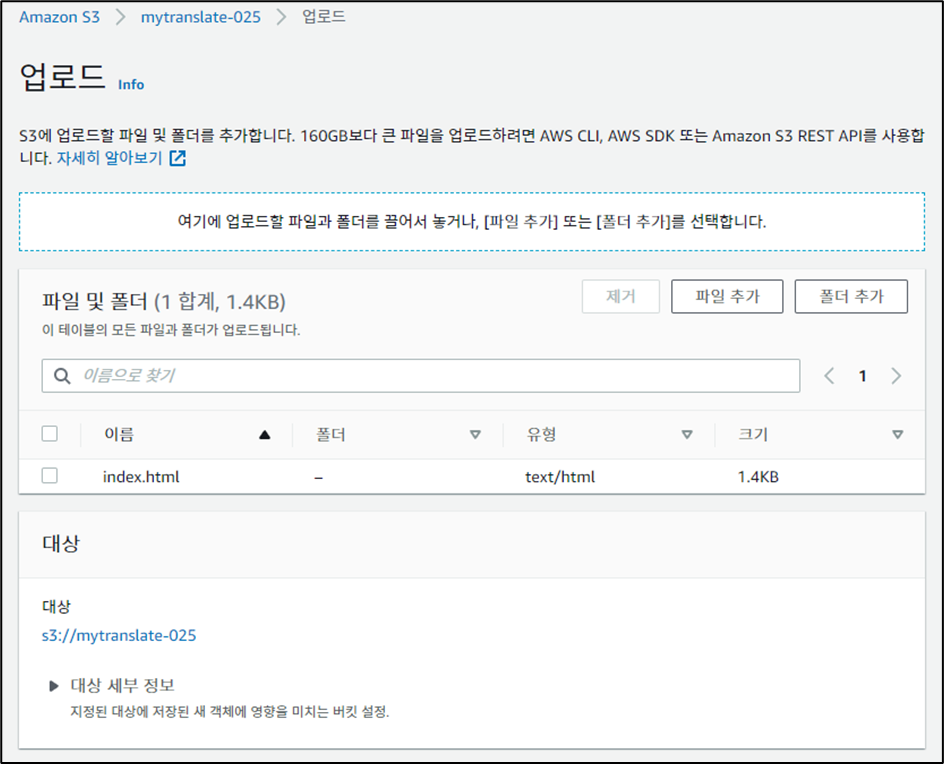
(index 파일 업로드하기)
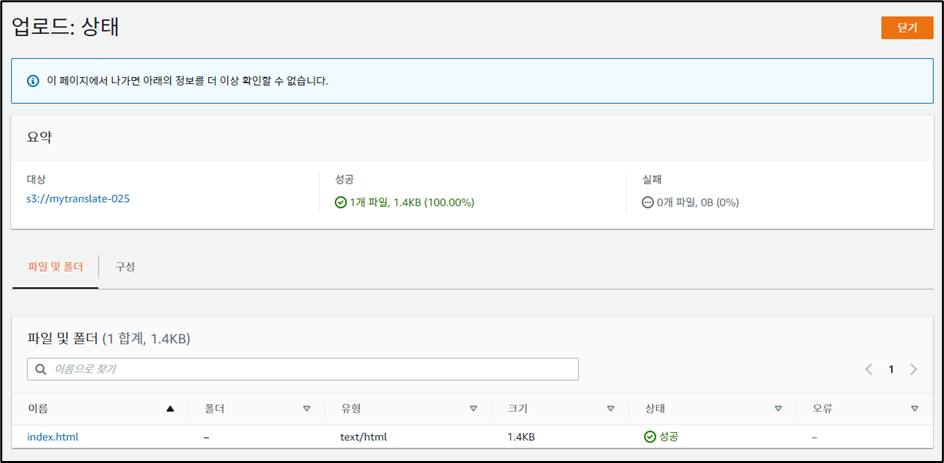
- 파일을 업로드한다.

- 다음 뜨는 페이지에서 다음과 같이 설정한다.
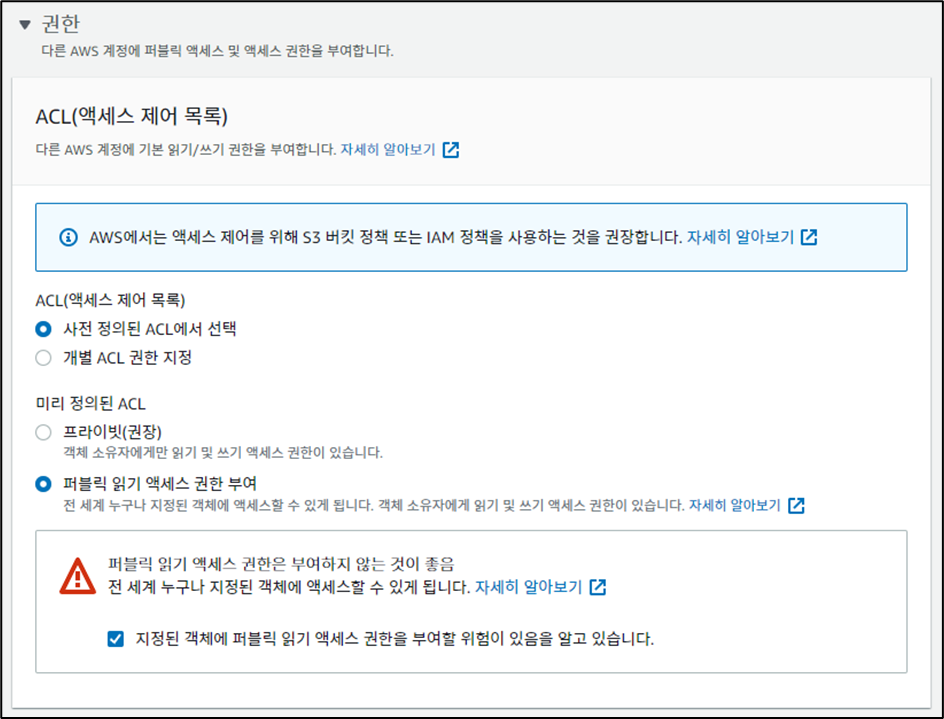
- ACL(액세스 제어 목록) : 사전 정의된 ACL에서 선택
미리 정의된 ACL : 퍼블릭 읽기 액세스 권한 부여
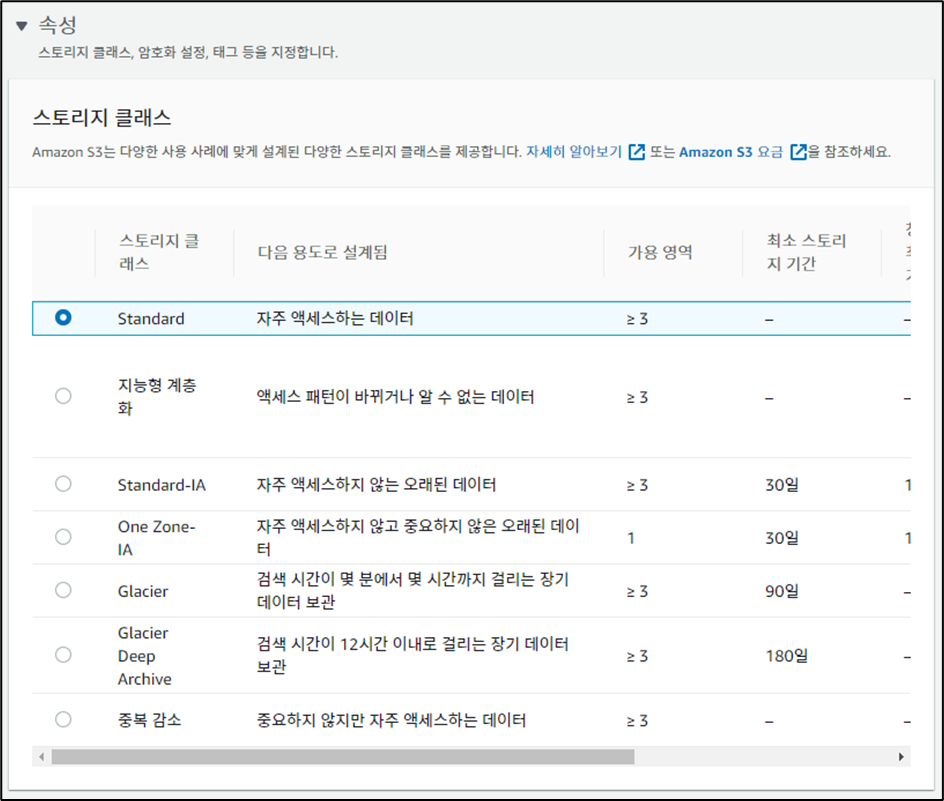
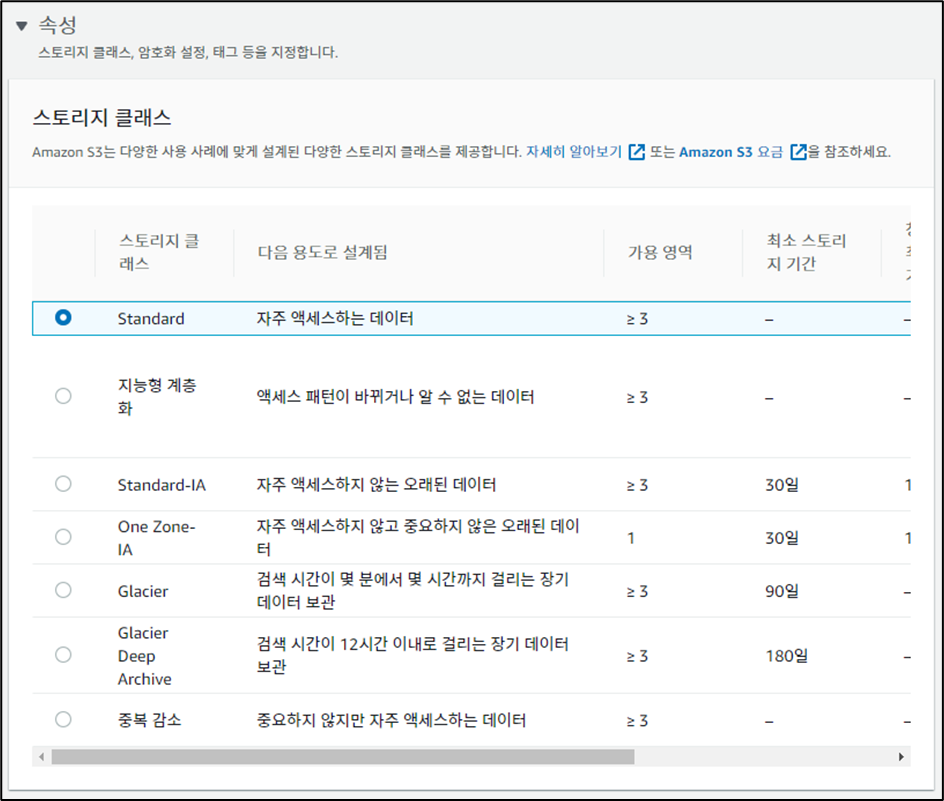
스토리지 클래스 : Standard




(웹사이트 호스팅 시키기)
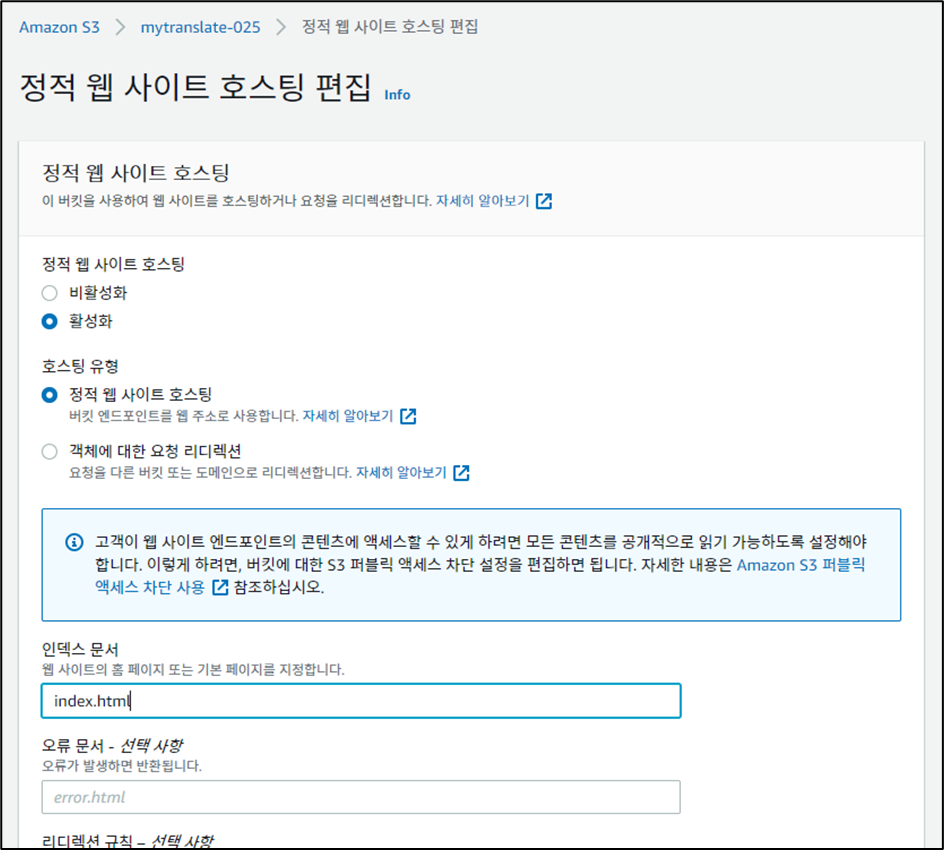
- [속성]탭에서 아래로 내려서 [정적 웹 사이트 호스팅] 편집버튼을 누르고, 아래와 같이 설정 후 편집을 완료한다.
- 정적 웹 사이트 호스팅 : 활성화
호스팅 유형 : 정적 웹 사이트 호스팅
인덱스 문서 & 오류 문서 : 업로드 할 해당 페이지의 파일명 입력

(람다 함수 서비스 구현하기)
- 코드 소스 공간에 다음 코드로 수정한다.
-> 소스코드
/* AWS SDK 를 가져옵니다.*/
var AWS = require('aws-sdk');
AWS.config.update({region: 'us-east-1'});
var translate = new AWS.Translate();
exports.handler = function(event, context,callback){
console.log(JSON.stringify(event.body));
const response = JSON.parse(event.body)
//event.body를 통해 POST로 받은 데이터를 받습니다.
try{
const translateParams = {
SourceLanguageCode: 'ko',
TargetLanguageCode: 'en',
Text: response.text
}
//translate SDK를 불러옵니다.
translate.translateText(translateParams, function (err, data) {
if (err) callback(err)
callback(null,{
statusCode:200,
headers: {
"Access-Control-Allow-Origin" : "*", //S3에 요청을 할 수 있도록 허용해줍니다.
"Access-Control-Allow-Credentials" : true
},
body:data.TranslatedText
})
})
}catch(e){
callback(null,{
statusCode:200,
body:JSON.stringify(e)
})
}
};
(테스트 하기)
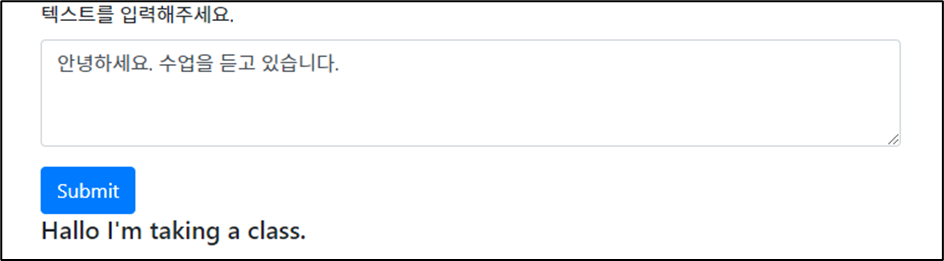
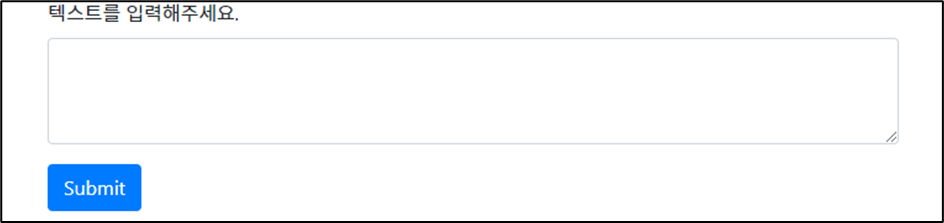
- 정적 웹사이트 호스팅했던, S3의 서비스로 가서 해당 페이지를 열어서 실습한다.
- 실습페이지는 아래 화면과 같다.

- 번역을 해주는 서비스이다.