728x90
반응형
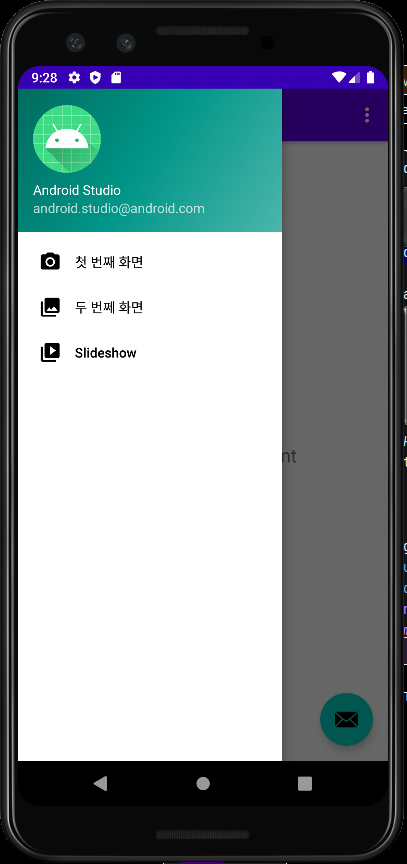
- 메뉴 바를 사용하여 화면을 전환하는 내용이다.
- 프로젝트 생성 시 [Navigation Drawer Activity] 로 생성한다.

레이아웃 만들기
- layout 우클릭 - New - Layout Resource File

- 파일 이름 입력, 루트 속성 : RelativeLayout 변경 후 OK버튼을 눌러 생성

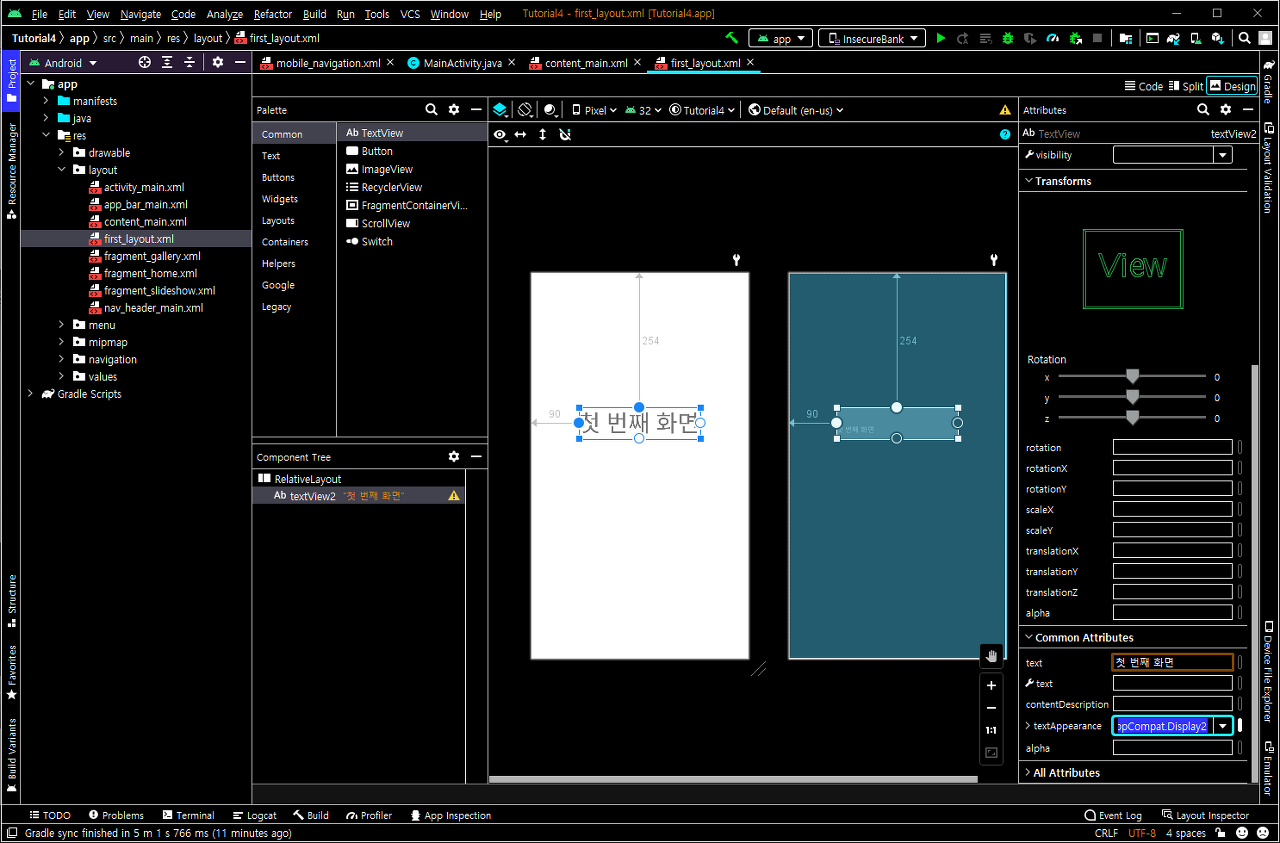
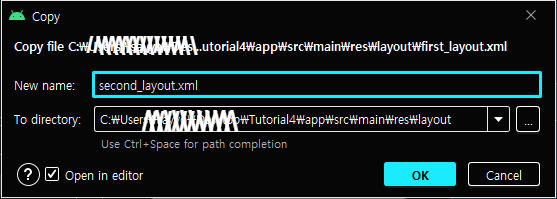
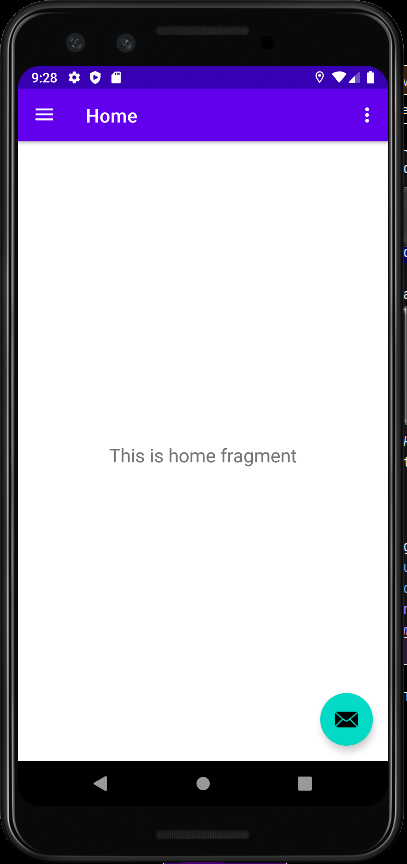
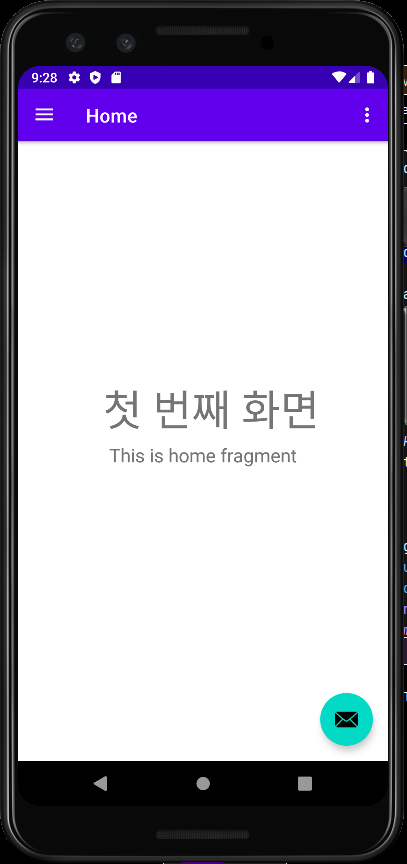
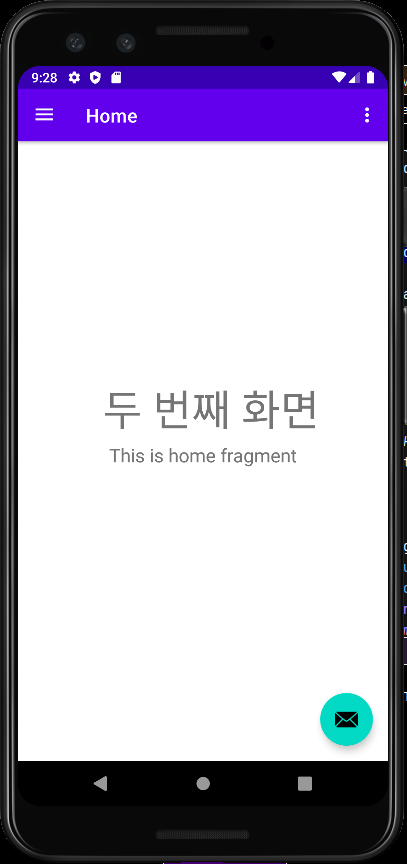
- 아래와 같이 화면 설정 후 해당 레이아웃을 복사하여 second_layout을 생성한다.



- 두번째 레이아웃에서 TextView의 내용을 다음과 같이 변경한다.
클래스 생성
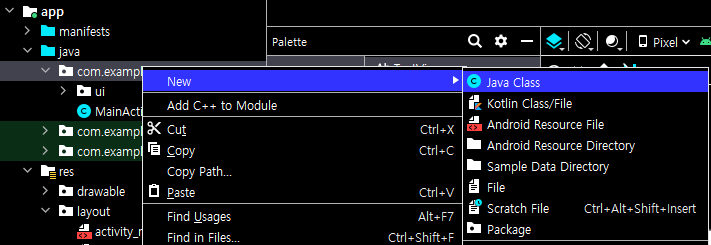
- java - MainActivity 파일이 존재하는 디렉터리 우클릭 - New - Java Class

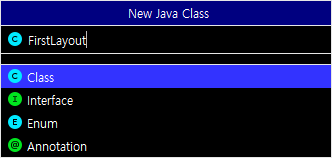
- 생성 할 클래스명 입력 후 class 더블 클릭

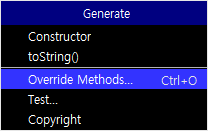
- Fragment 정의 후 [ alt + Shift + Enter ] 로 Import한 뒤, [ alt + Insert ] 를 눌러서 Override Method를 선택함(Ctrl + O도 가능)

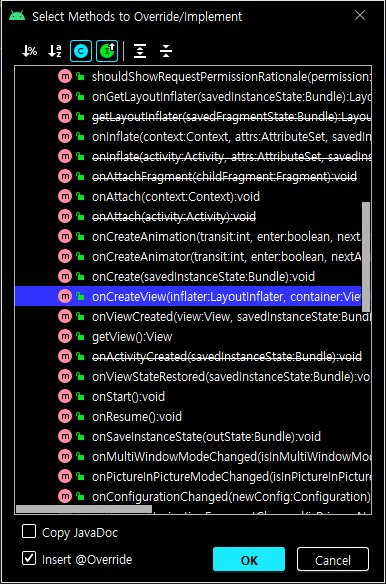
- OnCreateView()를 선택한다.

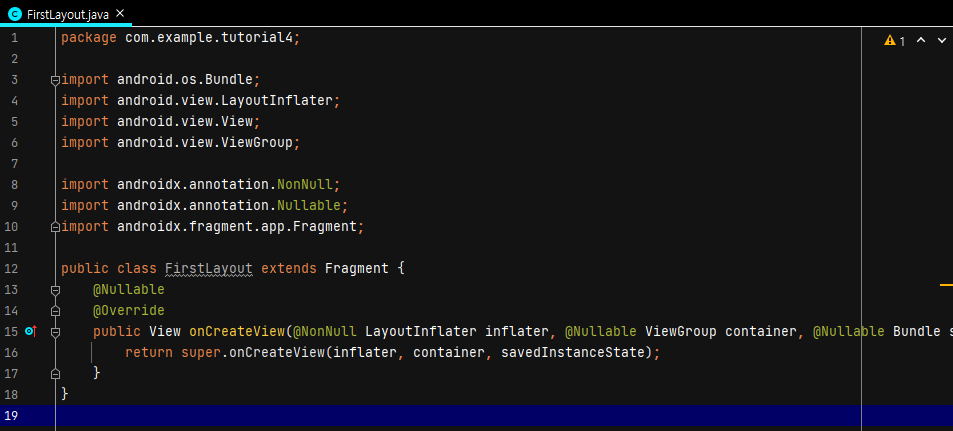
- 그럼 아래와 같이 소스코드가 생성된다.

소스코드
- activity_main_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_first_layout"
android:icon="@drawable/ic_menu_camera"
android:title="첫 번째 화면" />
<item
android:id="@+id/nav_second_layout"
android:icon="@drawable/ic_menu_gallery"
android:title="두 번쩨 화면" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="@string/menu_slideshow" />
</group>
</menu>
- MainActivity.java
해당 코드 작성 과정 중 에러에 관련해서는 블로그에 업로드 해 두었다.
https://lieadaon.tistory.com/496
[Android Studio] onNavigationItemSelected() 안뜨는 경우
MainActivity.java에서 필요했던 onNavigationItemSelected()가 존재하지 않아서 이것저것 보았으나 해결을 하지 못해서 삽질하다가 발견했다. 기존 MainActivity 코드를 보면 아래와 같다. OnCreate()가 존재하며..
lieadaon.tistory.com
https://lieadaon.tistory.com/497
[Android Studio] getFragmentManager() 에러 해결하기
getFragmentManager() 코드를 사용한 아래 코드의 부분에서 에러가 발생했었다. if (id == R.id.nav_first_layout){ manager.beginTransaction().replace(R.id.content_main, new FirstLayout()).commit(); } else..
lieadaon.tistory.com
package com.example.tutorial4;
(import 부분 생략)
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration mAppBarConfiguration;
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
setSupportActionBar(binding.appBarMain.toolbar);
binding.appBarMain.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
DrawerLayout drawer = binding.drawerLayout;
NavigationView navigationView = binding.navView;
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
mAppBarConfiguration = new AppBarConfiguration.Builder(
R.id.nav_home, R.id.nav_gallery, R.id.nav_slideshow)
.setOpenableLayout(drawer)
.build();
NavController navController = Navigation.findNavController(this, R.id.content_main);
NavigationUI.setupActionBarWithNavController(this, navController, mAppBarConfiguration);
NavigationUI.setupWithNavController(navigationView, navController);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
FragmentManager manager = getSupportFragmentManager();
if (id == R.id.nav_first_layout){
manager.beginTransaction().replace(R.id.content_main, new FirstLayout()).commit();
} else if (id == R.id.nav_second_layout){
manager.beginTransaction().replace(R.id.content_main, new SecondLayout()).commit();
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onSupportNavigateUp() {
NavController navController = Navigation.findNavController(this, R.id.content_main);
return NavigationUI.navigateUp(navController, mAppBarConfiguration)
|| super.onSupportNavigateUp();
}
}




728x90
반응형
